À quoi correspond rgb(120, 56, 13) en hexadécimal ?
1)En héxa, rgb(120, 56, 13) correspond à #78380D

Combien de couleurs chacune de ces trois méthodes (rgb, hexa ou nom de couleur) vous permettent d'obtenir ?
16 millions pour l'héxa et le RGB, 146 pour les noms de couleur
Comparez en quelques lignes ces méthodes (avantages/inconvénients).
En général, les codes hexadécimaux facilitent la copie et sont bons dans les situations où les humains peuvent ne pas être très impliqués. RGB / RGBA vaut la peine d’être lu et mieux utilisé quand il serait préférable que les humains changent parfois la transparence. Les noms de couleurs sont encore plus simples à comprendre et à modifier, mais limitent grandement les possibilités.
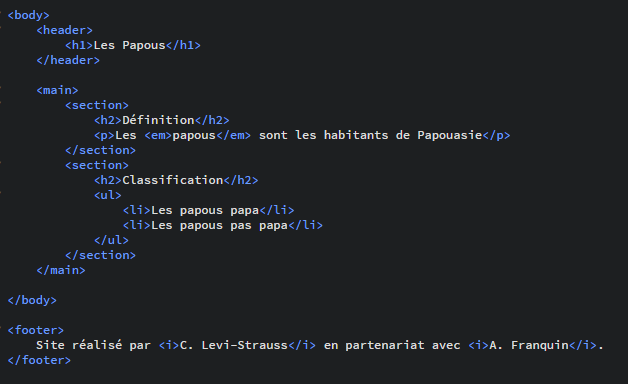
Combien cet arbre a-t-il de nœuds de type ELEMENT ? De type TEXT ?
13 nœuds TEXT et 16 nœuds ELEMENT
Écrire le code HTML correspondant à ce DOM.

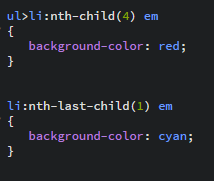
Quel code CSS peut-on écrire pour, sans toucher au code HTML (pas de classe ou d'identifiant !), mettre un fond rouge à « châtaignes » et un fond cyan à « couverture » ?
Pour mettre un fond rouge à « châtaignes » et un fond cyan à « couverture », on peut utiliser le code suivant :

Préparatifs pour l'hiver
- Prévoir :
- du pain
- du chocolat
- des oranges
- quelques châtaignes
- une bonne couverture
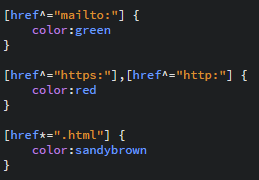
Un lien vers une adresse mail en HTML
Un lien vers site externe
Un lien vers une page interne


Quelle est la différence entre p:hover et p :hover ?
Différence entre p:hover et p :hover

Pour chaque élément, identifiez les règles qui peuvent potentiellement le concerner et classez-les de la plus forte à la faible, en justifiant.
Règles par éléments, de la plus forte à la plus faible :
body : color:red; color:brown
h1 : color:red; color:brown
p : color:orange; color:brown
p.intro #imporant :color:violet; color:blue; color:green; color:orange; color:red; color:brown;
p.intro #imporant em:
p.imporant : color:blue; color:green; color:brown
em :