(Anonyme)Un programme informatique fait ce que vous lui avez dit de faire, pas ce que vous voulez qu'il fasse.
Les tableaux
On définit un tableau à l'aide de la balise table.
Les tableaux HTML sont structurés en lignes :
- on définit les lignes à l'aide de la balise tr (table row) ;
- on crée les cellules à l'intérieur de chaque ligne à l'aide de la balise td (table data cell).
Un tableau comporte souvent une entête, dans ce cas on utilise la balise thead pour l'entête et tbody pour le corps du tableau. Pour les cellules de l'entête, on utilise la balise th au lieu de td.
La balise caption permet de créer une légende, située par défaut sous le tableau (mais qui doit apparaître juste après table dans le code HTML).
<table>
<!-- Légende -->
<caption>
Annuaire des membres
</caption>
<!-- Entête -->
<thead>
<tr>
<th>Nom</th>
<th>Prénom</th>
<th>Date de naissance</th>
<th>Téléphone</th>
</tr>
</thead>
<!-- Corps du tableau -->
<tbody>
<tr>
<td>Martin</td>
<td>Louis</td>
<td>05/12/1960</td>
<td>0610234578</td>
</tr>
<tr>
<td>Le Douec</td>
<td>Julie</td>
<td>18/05/1975</td>
<td>0610247013</td>
</tr>
<tr>
<td>Jolivet</td>
<td>Leo</td>
<td>01/03/1982</td>
<td>0745516021</td>
</tr>
<tr>
<td>Merzougui</td>
<td>Aïssa</td>
<td>23/02/1962</td>
<td>0685417844</td>
</tr>
<tr>
<td>Pinto</td>
<td>Jose</td>
<td>18/11/1976</td>
<td>0647814102</td>
</tr>
</tbody>
</table>
table {
border:1px solid;
background:salmon;
caption-side: bottom;
}
caption {
font-variant: small-caps;
color: gray;
}
Sans toucher au code HTML du tableau précédent, et sans utiliser d'identifiant ni de classe, modifiez la feuille de styles CSS pour obtenir le formatage ci-dessous :
Utilisez pour cela les pseudo-classes CSS suivantes (entre autres) :
Essayez d'écrire votre code CSS de telle sorte qu'on puisse rajouter une ligne ou une colonne au tableau sans avoir à modifier le code CSS.
Remarques :
- L'ombre est obtenue avec la propriété box-shadow.
- Pour le symbole « téléphone » vous pouvez utiliser le pseudo-élément ::before et le caractère utf-8 suivant : ✆.
Au lieu d'utiliser les pseudo-classes :first-child, :last-child et :nth-child(), on aurait pu utiliser les classes :first-of-type, :last-of-type et :nth-of-type().
- Quelle est la différence entre ces pseudo-classes ?
- On considère le code HTML suivant :
Quel serait l'effet de li ul:first-of-type {color: red;} ? Et de li ul:first-child {color: red;} ?<ul> <li>Tâches <em>prioritaires</em> du week-end : <ul> <li>arrêter le Joker ;</li> <li>sauver le monde ;</li> <li>racheter du dentifrice.</li> </ul> </li> <li>Autres tâches : ...</li> </ul>
Il est possible de fusionner des cellules (comme dans un tableur).
- Pour fusionner deux cellules d'une ligne :
<table> <tr> <td rowspan="2">Cellule fusionnée</td> <td>cellule</td> </tr> <tr> <td>cellule</td> </tr> </table> - Pour fusionner deux cellules d'une colonne :
<table> <tr> <td colspan="2">Cellule fusionnée</td> </tr> <tr> <td>cellule</td> <td>cellule</td> </tr> </table> - On peut combiner les deux.
Reproduisez ce tableau :
Les tailles des cellules (indiquées sur le tableau en pixels) et les couleurs seront gérées à l'aide du CSS bien entendu.
Pour supprimer les espaces entre les cellules, vous pouvez utiliser la propriété CSS :border-spacing, ou encore :border-collapse.
Les balises multimédia
La balise video
La syntaxe de base la balise video est la suivante :
<video src="sample.webm"></video>
Par défaut, aucun contrôle ne permet de lancer la vidéo. Il faut pour cela ajouter quelques attributs (la plupart sont aussi valables pour la balise audio) :
- poster : image à afficher à la place de la vidéo tant que celle-ci n'est pas lancée. Par défaut, le navigateur prend la première image de la vidéo. Mais s'agit souvent d'une image noire ou peu représentative de la vidéo. Vous pouvez tout simplement faire une capture d'écran d'un moment clef de la vidéo.
- controls : pour ajouter les boutons « Lecture », « Pause » et la barre de défilement. Ce seront les contrôles par défaut définis par votre navigateur.
- width/height : pour modifier la largeur/hauteur de la vidéo.
- loop : jouer la vidéo en boucle.
- autoplay : démarrer la lecture de la vidéo dés le chargement de la page.
- preload : indique comment ce qui peut être pré-chargée dès le chargement de la page : la vidéo, uniquement les métadonnées ou rien du tout. Cet attribut peut prendre les valeurs :
- auto (par défaut) : le navigateur décide.
- metadata : charge uniquement les métadonnées (durée, dimensions, etc.).
- none : pas de pré-chargement.
Définissez une largeur ou une hauteur, le navigateur fera en sorte de ne pas dépasser les dimensions indiquées mais il conservera les proportions.
Tous les navigateurs ne lisent pas tous les formats de vidéos. Pour pallier ceci, vous pouvez indiquer plusieurs sources de vidéo à votre balise :
<video controls poster="sample.jpg" width="600">
<source src="sample.mp4">
<source src="sample.webm">
<source src="sample.ogv">
</video>
Testez l'insertion d'une vidéo extérieure avec ce lien, par exemple celle-ci.
La balise audio
Le principe est le même que pour la vidéo.
<audio src="musique.mp3"></audio>
Les iframes
La balise iframe permet d'intégrer une autre page HTML au sein de la page courante.
Cela permet par exemple d'intégrer une carte interactive dans une page web :
Afficher une carte plus grandeVoici le code HTML correspondant :
<iframe width="425" height="350" src="https://goo.gl/Cv1bBY" style="border: 1px solid black"></iframe>
Les images sectorisées
Il est possible de créer en HTML des images sectorisées à l'aide de la balise map, qui permet de définir des zones cliquables sur l'image.
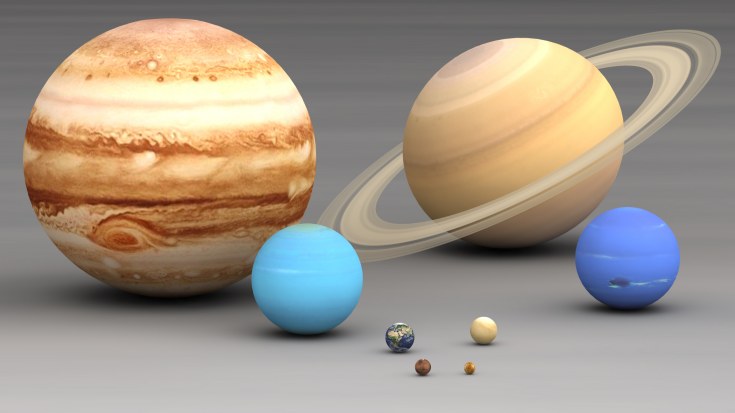
Dans cet exemple, chaque planète est cliquable et renvoie vers la page Wikipédia correspondante :

Voici le code HTML correspondant :
<img src="img/systeme_solaire.jpg" usemap="#image-map" class="cadre"/>
<map name="image-map">
<area target="_blank" alt="Jupiter" title="Jupiter"
href="https://fr.wikipedia.org/wiki/Jupiter_(plan%C3%A8te)"
coords="170,157,144" shape="circle"/>
<area target="_blank" alt="Saturne" title="Saturne"
href="https://fr.wikipedia.org/wiki/Saturne_(plan%C3%A8te)"
coords="514,145,107" shape="circle"/>
<area target="_blank" alt="Neptune" title="Neptune"
href="https://fr.wikipedia.org/wiki/Neptune_(plan%C3%A8te)"
coords="628,259,51" shape="circle"/>
<area target="_blank" alt="Uranus" title="Uranus"
href="https://fr.wikipedia.org/wiki/Uranus_(plan%C3%A8te)"
coords="307,279,56" shape="circle"/>
<area target="_blank" alt="Terre" title="Terre"
href="https://fr.wikipedia.org/wiki/Terre"
coords="400,337,14" shape="circle"/>
<area target="_blank" alt="Vénus" title="Vénus"
href="https://fr.wikipedia.org/wiki/V%C3%A9nus_(plan%C3%A8te)"
coords="484,331,15" shape="circle"/>
<area target="_blank" alt="Mars" title="Mars"
href="https://fr.wikipedia.org/wiki/Mars_(plan%C3%A8te)"
coords="423,368,9" shape="circle"/>
<area target="_blank" alt="Mercure" title="Mercure"
href="https://fr.wikipedia.org/wiki/Mercure_(plan%C3%A8te)"
coords="471,368,8" shape="circle"/>
</map>
Ici, les zones cliquables sont circulaires ; on peut aussi définir des zones cliquables rectangulaires ou plus généralement en forme de polygone.
Sectoriser une image manuellement est assez laborieux. Il existe des outils en ligne permettant de dessiner les zones cliquables sur l'image et de générer ensuite automatiquement le code HTML correspondant. Vous pouvez par exemple utiliser celui-ci.
Remarque : si l'on modifie les dimensions d'une image cliquable, on perd la correspondance avec les zones cliquables. Il existe une librairie Javascript pour contourner ce problème ; on peut aussi éventuellement utiliser la propriété CSS transform avec pour valeur scale() (voir doc...).
Téléchargez la carte du site de Fabron et transformez là en image sectorisée :
- En cliquant sur le bâtiment d'un département, vous devez arriver sur la page correspondante INFO, GEA, GEII et TC.
- En cliquant sur le bâtiment de la Cafétéria (CROUS), vous devez arriver sur la page de la Cafétaria
Rappel : vous pouvez utiliser un outil en ligne.
Les formulaires
HTML5 a introduit de nouveaux champs de formulaires ainsi que des conditions de validité des champs. Un certain nombre de vérifications peuvent se faire désormais en HTML seul, alors qu'il fallait utiliser Javascript auparavant pour cela. (Cette validation côté client ne dispense cependant pas d'une vérification côté serveur après envoi !)
Une fois le formulaire envoyé, il devra être traité par un serveur, ce qui dépasse la cadre de ce cours (cf. cours de PHP en S3).
Nous nous limiterons ici à la création d'un formulaire et à sa mise en forme.
Présentation
La balise form sert à délimiter le formulaire.
Certains éléments du formulaire peuvent être regroupés entre eux à l'aide de la balise fieldset ; on peut rajouter un titre à ce groupe d'éléments avec la balise legend.
Voici un exemple :
<!-- La balise <form> sert à créer un formulaire -->
<form>
<!-- La balise <fieldset> sert à regrouper plusieurs champs d'un formulaire -->
<fieldset>
<legend>Qualité<abbr title="Ce champ est obligatoire"><sup>*</sup></abbr></legend>
<input type="radio" required name="title" id="r1" value="Mr"><label for="r1">M.</label>
<input type="radio" required name="title" id="r2" value="Ms"><label for="r2">Mme.</label>
</fieldset>
<fieldset>
<label for="n1">Quel est votre âge ?</label>
<input type="number" min="12" max="120" step="1" id="n1" name="age">
</fieldset>
<fieldset>
<label for="t1">Quel est votre fruit favori ?<abbr title="Ce champ est obligatoire">*</abbr></label>
<input type="text" id="t1" name="fruit" list="l1" required
pattern="[Bb]anane|[Cc]erise|[Cc]itron|[Ff]raise|[Oo]range|[Pp]omme">
<datalist id="l1">
<option>Banane</option>
<option>Cerise</option>
<option>Citron</option>
<option>Fraise</option>
<option>Orange</option>
<option>Pomme</option>
</datalist>
</fieldset>
<fieldset>
<label for="t2">Quelle est votre adresse électronique ?</label>
<input type="email" id="t2" name="email">
</fieldset>
<fieldset>
<label for="t3">Laissez un court message</label>
<textarea id="t3" name="msg" maxlength="140" rows="5"></textarea>
</fieldset>
<fieldset>
<button>Soumettre</button>
</fieldset>
</form>
En appliquant un peu de CSS par dessus, voilà le résultat. Cliquez sur le bouton « Soumettre ». Que se passe-t-il ?
Prenez le temps de cliquer dans les champs, de rentrer des données et de voir le comportement du formulaire lorsque l'on clique sur le bouton « Soumettre ».
Les champs de texte sur une seule ligne
Voici différentes variantes de champs de texte:
| Champ | Description | Rendu |
|---|---|---|
|
Champ de texte ordinaire (une ligne) | |
|
Champ pour email (valide ssi il contient @) | |
|
Champ avec affichage masqué | |
|
Champ pour effectuer une recherche | |
|
Champ pour numéro de téléphone | |
|
Champ pour URL (valide ssi URL bien formatée) | |
|
Champ pour nombre (entier ou flottant) | |
|
Champ pour date |
Pour ces champs de texte input, l'affichage peut varier sensiblement selon le navigateur et/ou la plateforme. Par exemple, sur smartphone, le clavier s'adapte généralement selon que le champ soit de type tel, email, url...
On peut préremplir un champ en utilisant l'attribut value.
Autres champs
| Champ | Description | Rendu | Exemple |
|---|---|---|---|
| textarea | Champ de texte multilignes |
|
|
| select | Sélection parmi une liste |
|
|
| select multiple="true" | Sélection multiple depuis une liste (touche [Shift]) |
|
|
| input type="radio" | Boutons radios exclusifs |
|
|
| input type="checkbox" | Case à cocher |
|
|
| button type="submit" | Bouton pour envoyer le formulaire |
|
|
| button type="reset" | Bouton pour réinitialiser le formulaire |
|
Plus de détails et d'autres champs encore (sélectionner une couleur, un fichier...) sur MDN web docs...
La validation
L'attribut required permet d'indiquer qu'un champ doit impérativement être rempli avant l'envoi du formulaire.
<input type="email" required="true"/>
Il est possible en HTML5 d'imposer qu'un champ vérifie un certain format avant l'envoi.
MDN web docs propose un article détaillé sur les méthodes de validation des formulaires en HTML5.
Pseudo-classes
Les pseudo-classes CSS suivantes sont utiles pour les formulaires.
- :focus permet de sélectionner le champ ayant le focus (c'est-à-dire le champ actif, dans lequel on peut écrire) ;
- :invalid permet de sélectionner un champ invalide (c'est-à-dire que les données rentrées par l'utilisateur ne respectent pas les contraintes imposées) ;
- :required permet de sélectionner un champ obligatoire (c'est-à-dire qui ne peut pas être vide lors de l'envoi).
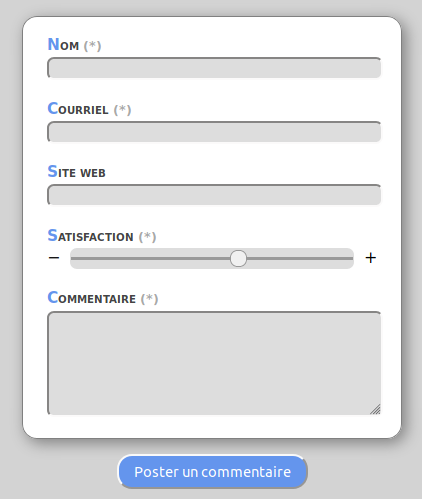
Créez un formulaire semblable à celui-ci (les champs avec * sont requis).