RGB, Hexa ou Nom ?
-
Il existe 3 principales façons de designer une couleur en CSS.
-
En utilisant le nom d'une couleur. L'avantage evident de cette methode est que il n'y a pas besoin d'apprendre les codes hexadecimaux ni de savoir faire des melanges pour l'utiliser, néanmoins elle manque de précision au moment de faire des nuances ou des palletes de couleurs car il n'y a que 16 noms de couleurs acceptés par le W3C. Des differents navigateurs peuvent aussi interpreter d'une façon differente le meme nom, ce qui fait que la couleur peut se voir different que esperé.
-
En utilisant les valeurs RGB de la couleur souhaitée. Cette methode est un peu moins facile a utiliser car il faut avoir des connaissances au moins basiques du fonctionnement des couleurs, mais elle permet de créer des couleurs beaucoup plus variées et précises avec 16 Millions de couleurs possibles.
Par exemple, la couleur rgb(120, 56, 13) qu'on ne pourrait pas désigner normalement, puisque c'est une nuance precise de marron/orange et elle n'a pas de nom, devient utilisable grace a ses valeurs RGB.
-
Et finalement en utilisant le code hexadecimal de la couleur. Cette methode est la moins facile a utiliser pour des raisons evidentes, memoriser des codes hexadecimaux n'est pas facile. Mais la valeur de cette methode reside dans le fait qu'il est beaucoup plus facile de les stocker pour les reutiliser, ce qui est donc possible est de trouver une couleur avec son RGB et ensuite sauvegarder son code hexadecimal.
-
Feuilles de styles en cascade

On considere ce DOM avec 17 noeuds ELEMENT et 7 noeuds TEXT.
Et voici son code
<body>
<header>
<h1>
Les papous
</h1>
</header>
<main>
<section>
<h2>
Définition
</h2>
<p>
Les <em>papous</em> sont les habitants de Papouasie.
</p>
</section>
<section>
<h2>
Classification
</h2>
<ui>
<li>
Les papous papa.
</li>
<li>
Les papous pas papa.
</li>
</ui>
</section>
</main>
<footer>
Site realisé par
<i>C. Levi-Strauss</i>
en partenariat avec
<i>A. Franquin</i>
.
</footer>
</body>
Selecteurs avancés
Voici un code HTML
<body>
<h1>Préparatifs pour l'hiver</h1>
<ul>
<li>Prévoir :
<ul>
<li>du <em>pain</em></li>
<li>du <em>chocolat</em></li>
<li>des <em>oranges</em></li>
<li>quelques <em>châtaignes</em></li>
</ul>
</li>
<li>une bonne <em>couverture</em></li>
</ul>
</body>
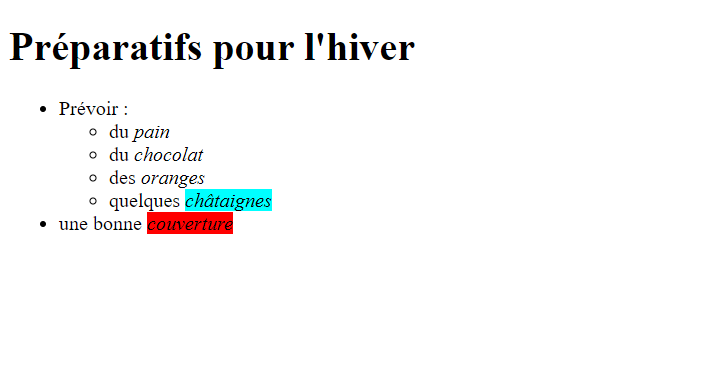
Il est possble de mettre un fond rouge à « châtaignes » et un fond cyan à « couverture » grace a ce code CSS
ul li em {
background-color : red;
}
ul li ul li em{
background-color : white;
}
li+li+li+li em {
background-color : cyan;
}
Et donc on aurait un resultat tel que

Pseudo-Classes
La difference cruciale entre p:hover et p :hover est que le premier n'est consideré comme une seule classe alors que le deuxieme est consideré comme deux classes
Dans le premier cas si on survole un paragraphe avec la souris la modification du css prendrait place (ce paragraphe en est l'exemple)
Alors que dans l'autre exemple rien se passerait, puisque lorsque le navigateur essayera de trouver la classe :hover qui n'existe pas, il y aura une erreur et la valise sera sautée.
Règles de priorité
Nous considerons le code HTML et CSS suivant
<body>
<h1>Ma page</h1>
<p id="intro" class="important">Ceci est un paragraphe <em>assez remarquable</em>.</p>
<p class="important">Et que dire de celui-ci ?</p>
</body>
* {
color:brown;
}
body {
color:red;
}
#intro {
color:violet;
}
p {
color:orange;
}
p.important {
color:green;
}
body .important {
color:blue;
}
Dans ce cas le paragraphe de classe important serait de couleur bleu, car c'est la valise css de plus de precision qui agit sur lui (la valise p.important{} est écrite plus tot dans le code donc elle est écrasée par l'autre).
Ensuite le paragrpahe de id intro sera de couleur violet du aux mêmes motifs, sauf pour ce qu'il y a dans la valise em, et le reste sera rouge.